ReactNative中封装一个组件
在ReactNative封装一个组件定义组件的Props1234567891011121314151617181920type ModalProps = Partial<React.ComponentProps<typeof Modal>>type dataItem = { icon: string, title: string, color: string, handle?: (params: any) => void}interface ModalComponentProps extends Omit<ModalProps, 'list' | 'ref' | 'title'> { title: string; list?: dataItem[]; /..
Read morereact自动化测试
安装yarn add @testing-library/react-hooks msw -D 使用在src下面新建一个文件夹__test__(双下划线) 传统的单元测试传统的单元测试通常来测一个方法或者函数:
Read more常用的style样式
记录一下做项目时经常用到的样式 background-color: rgb(244, 245, 247); 用于背景是纯白的灰色 box-shadow: rgba(0,0,0,0.1) 0 0 10px; 四周的阴影 12345678// 滚动条,只在当前组件滚动,其余地方不滚动const TaskContainer = styled.div` overflow: scroll; flex: 1; ::-webkit-scrollbar { display: none; }`;
Read morereact一些可复用的方法
记录一下碰到的可复用的方法获取url指定pathnmae后面的参数形如http://localhost:3000/projects/1/kanban 1234567891011121314151617// 根据url后面的参数去请求, hook获取idexport const useProjectIdInUrl = () => { const { pathname } = useLocation(); const id = pathname.match(/projects\/(\d+)/)?.[1]; // ["projects/1", "1", index: 1, input: "/projects/1/kanban", groups: undefined] [1] return..
Read moreReact跨组件状态管理总结
跨组件状态管理总结小场面状态提示 / 组合组件 缓存状态react-query 客户端状态url / redux / context
Read more如何正确的写一个react页面
如何正确的写一个react页面前言react实在是太灵活,导致我学习的时候一直找不到一个最佳实践,但还是摸索出了一点自己的写法,记录一下。 流程先在screens文件夹下创建一个路由页面kanban.tsx,随便写一点东西: 12345678import React from "react";import { useDocumentTitle } from "../../utils/index";export const KanbanScreen = () => { useDocumentTitle("看板列表"); return <h1>看板</h1>;}; 接着定义一下这个页面所需要的基础类型,在types文件夹下新建一个kanban.ts: 12345export ..
Read morereact-query实现乐观更新
什么是乐观更新In an optimistic update the UI behaves as though a change was successfully completed before receiving confirmation from the server that it actually was - it is being optimistic that it will eventually get the confirmation rather than an error. This allows for a more responsive user experience. react-query实现乐观更新123456789101112131415161718192021222324..
Read more用react-query来获取、更新、缓存远程数据
react-query先上个链接react-query官方文档 这是一个适用于react hooks的请求库。 这个库将帮助你获取、同步、更新和缓存你的远程数据, 提供两个简单的 hooks,就能完成增删改查等操作 安装yarn add react-query 配置一些配置参数 staleTime 重新获取数据的时间间隔 默认0 cacheTime 数据缓存时间 默认 1000 * 60 * 5 5分钟 retry 失败重试次数 默认 3次 refetchOnWindowFocus 窗口重新获得焦点时重新获取数据 默认 false refetchOnReconnect 网络重新链接 refetchOnMount 实例重新挂载 enabled 如果为“false”的化,“useQuery”不会触发,需要使用其..
Read more

用url参数来管理项目模态框状态
useUrlQueryParam先是封装的一个hook,用于将url中携带的参数给取出来并变成对象: 12345678910111213141516171819202122232425import { useMemo } from "react";import { URLSearchParamsInit, useSearchParams } from "react-router-dom";import { cleanObject } from "./index";export const useUrlQueryParam = <K extends string>(keys: K[]) => { const [searchParam, setSearchParam] = useSearch..
Read more

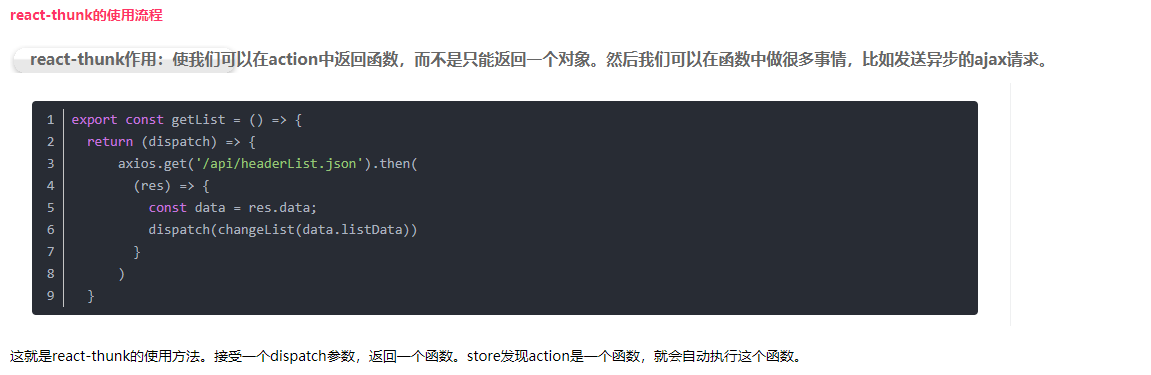
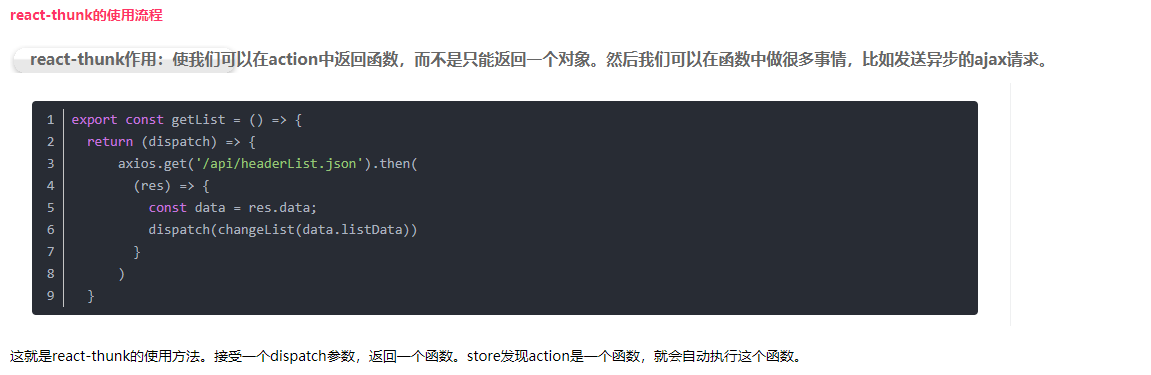
react-redux
redux安装yarn add react-redux @reduxjs/toolkit yarn add @types/react-redux -D redux基本使用在src目录下新建一个stroe文件夹 store/index.tsx: 123456789101112131415import { configureStore } from "@reduxjs/toolkit";import { projectListSlice } from "../screens/project-list/project-list.slice"; // 这是一个切片export const rootReducer = { projectList: projectListSlice.reducer,};export ..
Read more