CSS: linear-gradient的介绍和在实际项目中的使用
linear-gradient函数是CSS3中的一些新特性,最近在学习CSS揭秘这本书中一开始就接触到了这个属性,以前接触的实在不多,CSS揭秘上对这两个属性的运用又让我大开眼界,于是写篇文章好好学习一下
linear-gradient
CSS linear-gradient 函数用于创建一个表示两种或多种颜色线性见表的图片
linear-gradient函数接收三个值:
<side-or-corner>
描述渐变线的起始点位置。它包含to和两个关键词:第一个指出水平位置left or right,第二个指出垂直位置top or bottom。关键词的先后顺序无影响,且都是可选的。
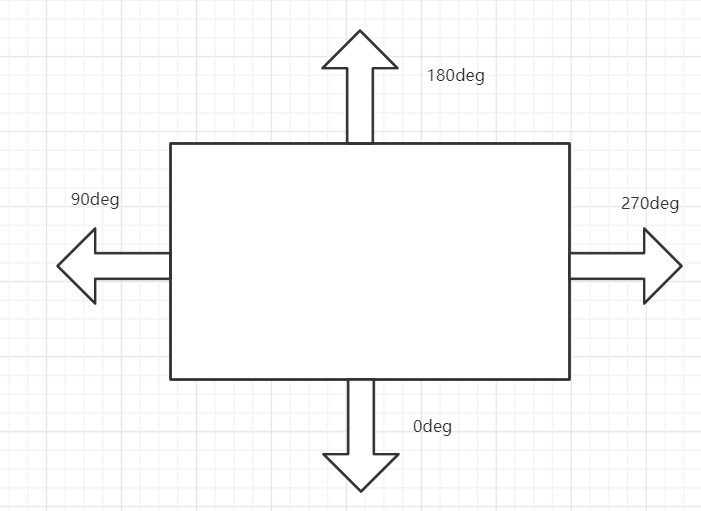
to top, to bottom, to left 和 to right这些值会被转换成角度0度、180度、270度和90度。其余值会被转换为一个以向顶部中央方向为起点顺时针旋转的角度。渐变线的结束点与其起点中心对称。
<angle>
用角度值指定渐变的方向(或角度)。角度顺时针增加。
<linear-color-stop>
由一个color值组成,并且跟随着一个可选的终点位置(可以是一个百分比值或者是沿着渐变轴的length。CSS渐变的颜色渲染采取了与SVG相同的规则。
<color-hint>
颜色中转点是一个插值提示,它定义了在相邻颜色之间渐变如何进行。长度定义了在两种颜色之间的哪个点停止渐变颜色应该达到颜色过渡的中点。如果省略,颜色转换的中点是两个颜色停止之间的中点。
听起来很复杂,看几个例子就明白了
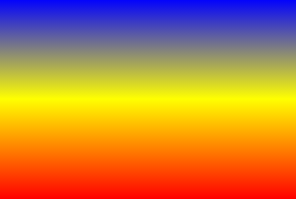
1 | .box { |

可以看到,实现了从red -> yellow -> blue的线性渐变,且渐变角度从上到下,也就是从180deg到0deg,即默认情况下,第一个参数等于180deg
现在改变一下角度试试:
1 | .box { |

可以看到,图片完完全全的倒立过来了
1 | .box { |

由此可以看出,linear-gradient中图片角度的规律

除此之外,颜色的每个值都可以设置终止位置
1 | .box { |

当然也可以使用px
1 | .box { |

需要注意的是,当你生命了
linear-gradient中的颜色属性后,再添加background-color或者向background中添加颜色是无效的,因为linear-gradient的颜色把原来的背景颜色全部覆盖了,但把color值设为tranparent能显示回原来的颜色,也就是你用background-color设置的颜色
那我们怎样在项目中去合理的应用这个属性呢?
举个简单的例子,当我们创建一个按钮
1 | button { |

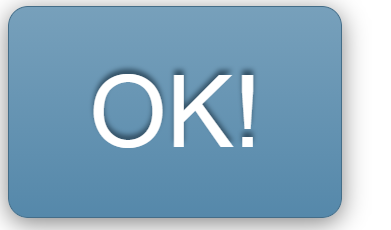
现在给这个按钮添加换一个渐变背景
1 | button { |

到这里,一个简单的有质感的按钮就完成了
但到这里仍存在一些问题,按钮是在项目中经常重复用到的部分,假如现在我们要创建一个红色按钮或者黄色按钮,该怎么办呢?
我们可能需要覆盖四条属性,border-color,text-shadow,box-shadow,background,因为颜色变了后这些属性都要跟着改变,而且,确定一个颜色的渐变效果需要知道这个颜色的亮色和暗色版本(例如上面的按钮就需要知道#58a和#77a0bb),并且如果按钮放在一个非纯白色背景上呢,例如放到gray背景里

此时box-shadow: gray属性明显就不能体现出来该有的效果
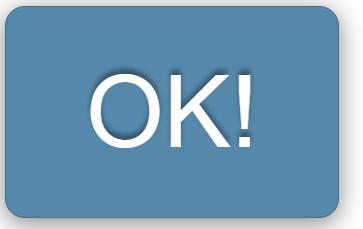
那有没有方法能一次性解决上面的问题又更加简洁呢,linear-gradient可以派上用场了,用linear-gradient设置一个半透明的白色作为主色调就能解决这个难题
1 | button { |

现在,我们只需要改变background-color就能得到不同颜色的渐变按钮
1 | button { |

这就是linear-gradient在实际项目中的一个小应用,也是我读Css揭秘这本书学到的一个有用的知识。