react-router
react-router安装yarn add react-router@6 react-router-dom@6 yarn add history 导入123import { Route, Routes } from "react-router";import { BrowserRouter as Router } from "react-router-dom";import { ProjectScreen } from "screens/project"; 基本使用example1123456789101112<Router> <Routes> <Route path={"/projects"} element={<ProjectLis..
Read more

TypeScript-as const应用
as const在项目中遇到了一个问题: 这个函数签名简直莫名奇妙 后来发现加上as const 变得顺眼多了 那as const究竟是啥? 看一个例子: 1const a = ["jack", 1, { id: "5" }]; a是一个元素为string或者number或者含有id对象的数组,这明显与我们的预期不符,因为我们想要一个元素为string | number | object的数组,主要原因是ts中的数组里面的类型必须一致,所以他会解析成上面那种情况。 如果我们加上as const呢? a变成了一个数组,里面第一个元素是’jack’,第二个是1,第三个是对象 as const主要用在数组中,在编写ts代码时,灵活运用as const能解决一些有趣的问题。
Read moreCss in Js-emotion
emotion的安装yarn add @emotion/react @emotion/styled emotion的基本使用12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152import styled from "@emotion/styled"; // 引入emotionimport logo from "assets/logo.svg"; // 引入图片import left from "assets/left.svg";import right from "assets/right.svg";export const UnauthenticatedApp = ()..
Read moreReact中的图片
React中图片使用方法img123import softwareLogo from 'assets/software-logo.svg'<img src={softwareLogo} alt="" /> 优点是使用方便,但不好规定样式和图片大小 svg123import { ReactComponent as SoftwareLogo } from "assets/software-logo.svg";// 将图片作为一个组件引入<SoftwareLogo width={'18rem'} color={'rgb(38, 132, 255)'}></SoftwareLogo> 轻易的就能改变样式
Read more

TypeScript如何合理处理对象
TypeScript中的object出现的错误object是个很基础也很常见的引用类型,比如我用typescript定义一个object类型的变量 1let a: object; 乍一看没什么问题,但却_暗藏玄机_ 比如我现在想定义一个函数,它能判断对象哪些属性是number类型,然后返回一个由这些属性组成的新的对象: 1234567891011const isNumber = (object: object) => { // 在一个函数里,改变传入的对象本身是不好的 const result = { ...object } Object.keys(result).forEach(key => { const value = result[key]; ..
Read moreTypeScript进阶之封装axios
TypeScript对axios的封装项目中用到了typescript和axios,对axios进行封装: request.js: 12345678// 引入axios模块 用{}引入的表示类型import axios, { AxiosInstance, // axios实例 AxiosRequestConfig, //axios请求config AxiosPromise, // axios返回的类型 AxiosResponse, // axios返回的数据} from "axios";const apiBaseUrl = process.env.REACT_APP_API_URL; 根据服务端返回的数据格式对返回数据进行约束: 12345export interface ResponseData..
Read more

TypeScript进阶之utility types
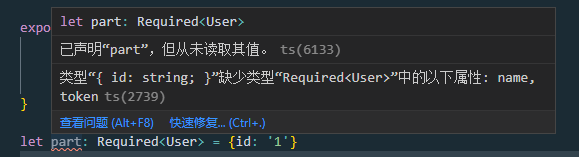
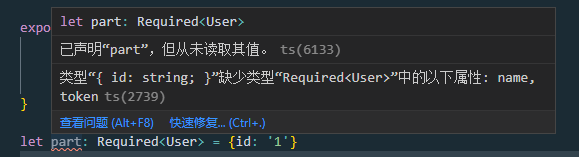
TypeScript utility types下面列举了一些项目中常用的typescript工具 1、Partial构造一个所有属性都Type设置为optional的类型。该实用程序将返回一个表示给定类型的所有子集的类型,所以所有属性都会加上一个undefined example:12345678export interface User { id: string; name: string; token: string;}let part: Partial<User> = {id: '1'}let part: Partial<User> = {id: undefined} 2、Required构造一个类型,该类型由Typeset的所有属性设置为required..
Read moreTypeScript进阶之泛型
TypeScript 泛型通俗来讲:泛型是指在定义函数、接口或者类时,未指定其参数类型,只有在运行时传入才能确定。那么此时的参数类型就是一个变量,通常用大写字母 T 来表示,当然你也可以使用其他字符,如:U、K等。 语法:在函数名、接口名或者类名添加后缀 <T>: 123function generic<T>() {}interface Generic<T> {}class Generic<T> {} 初识泛型之所以使用泛型,是因为它帮助我们为不同类型的输入,复用相同的代码。 比如写一个最简单的函数,这个函数会返回任何传入它的值。如果传入的是 number 类型: 123function identity(arg: number): number { ..
Read more