TypeScript进阶之泛型
TypeScript 泛型通俗来讲:泛型是指在定义函数、接口或者类时,未指定其参数类型,只有在运行时传入才能确定。那么此时的参数类型就是一个变量,通常用大写字母 T 来表示,当然你也可以使用其他字符,如:U、K等。 语法:在函数名、接口名或者类名添加后缀 <T>: 123function generic<T>() {}interface Generic<T> {}class Generic<T> {} 初识泛型之所以使用泛型,是因为它帮助我们为不同类型的输入,复用相同的代码。 比如写一个最简单的函数,这个函数会返回任何传入它的值。如果传入的是 number 类型: 123function identity(arg: number): number { ..
Read more

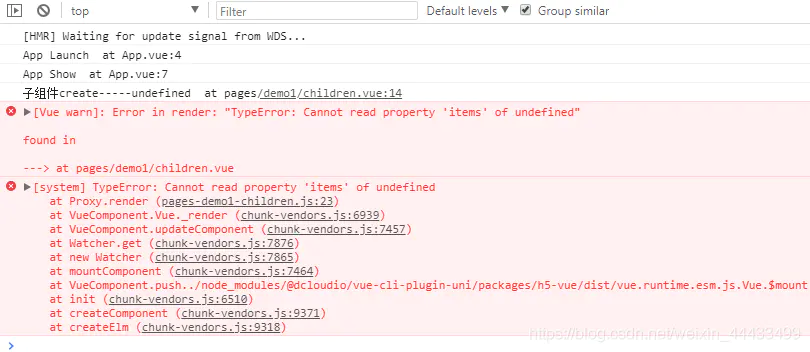
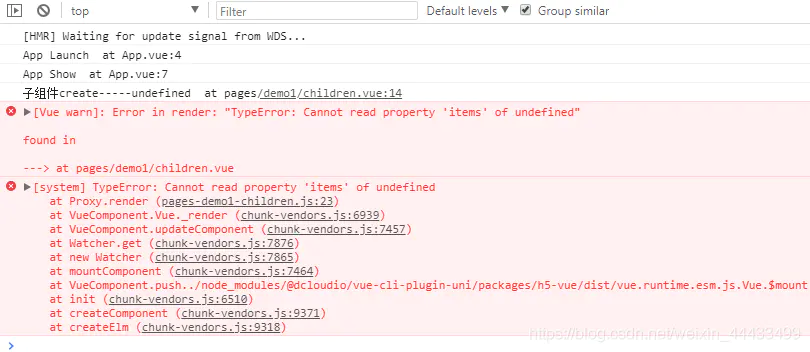
vue父组件传递props异步数据到子组件遇到的问题
vue父组件传递props异步数据到子组件遇到的问题父组件parent.vue 12345678910111213141516171819202122232425262728// asyncData为异步获取的数据,想传递给子组件使用<template> <div> 父组件 <child :child-data="asyncData"></child> </div></template> <script> import child from '../demo/children.vue' export default { data: () => ({ asyncData: '' }), components..
Read more

TypeScript安装和使用
TypeScript安装和使用npm install typescript -g 全局安装 使用有两种方式: tsc直接编译一个.ts文件,生产.js文件 在项目中编译,通过npm run tsc实现对整个项目编译 在ts-practice文件夹下新建一个src目录,src目录下新建一个index.ts文件 index.ts里写入如下内容: 1234export enum TokenType { ACCESS = 'accessToken', REFRESH = 'refreshToken'} 用npm init初始化项目,生成了package.json文件,在package.json文件的scripts标签里写入: 12345"scripts": { "test": "echo \..
Read moreTypeScript基础类型
TypeScript 基础类型TypeScript 中的类型有 TypeScript中的基础类型都是小写,大写开头的表示的是javascript的构造函数 原始类型 boolean number string bigint null undefined symbol void 元组 tuple 枚举 enum 任意 any unknown never 数组 Array 对象 object void 类型当一个函数没有返回值时,可以声明为void 123function doNothing(): void { let a = 10} 还可以声明一个void类型的变量,但只能赋值为undefined或者null 1let nothing: void = undefined null 类型和..
Read more

CSS linear-gradient函数
CSS: linear-gradient的介绍和在实际项目中的使用linear-gradient函数是CSS3中的一些新特性,最近在学习CSS揭秘这本书中一开始就接触到了这个属性,以前接触的实在不多,CSS揭秘上对这两个属性的运用又让我大开眼界,于是写篇文章好好学习一下 linear-gradientCSS linear-gradient 函数用于创建一个表示两种或多种颜色线性见表的图片 linear-gradient函数接收三个值: <side-or-corner> 描述渐变线的起始点位置。它包含to和两个关键词:第一个指出水平位置left or right,第二个指出垂直位置top or bottom。关键词的先后顺序无影响,且都是可选的。 to top, t..
Read more